Beyond Google Fonts: A World of Typographic Possibilities
Google Fonts has long been a popular choice for free and easily accessible web fonts. However, you might be looking to add more unique character to your designs. Perhaps you're concerned about privacy, site performance, or simply seeing the same fonts everywhere. If that sounds familiar, this article is for you. We'll explore ten powerful alternatives to Google Fonts, each offering distinct advantages and expanding your typographic options, whether you're a tech enthusiast, business professional, digital marketer, remote worker, or content creator.
Choosing the right font is essential for building a strong brand identity, ensuring readability, and creating a positive user experience. The alternative tools and platforms we'll discuss address important factors like licensing, performance, and design flexibility. Some offer extensive libraries of free and paid fonts, while others focus on unique, handcrafted typefaces.
When selecting a font provider, keep in mind the breadth and style of their collection, licensing terms (for commercial versus personal use), ease of implementation, and the platform's overall performance and reliability. A good font tool allows you to easily browse, select, and integrate fonts seamlessly into your projects—whether it's a website, presentation, or marketing materials.
We'll look at a range of options, from free resources to subscription-based services, providing you with a clear understanding of the costs and technical considerations involved. By the end of this article, you'll be able to choose the perfect Google Font alternative to meet your specific design needs and unlock a new level of typographic expression.
1. Adobe Fonts
Adobe Fonts (formerly Typekit) presents a compelling alternative to Google Fonts. It's particularly attractive for professionals already working within the Adobe Creative Cloud ecosystem. Boasting a curated library of over 20,000 high-quality typefaces, Adobe Fonts seamlessly integrates with Adobe applications. This makes it a popular choice for designers, marketers, and anyone looking to elevate their typography. For current Creative Cloud subscribers, its inclusion represents significant added value.
The service's integration with existing Creative Cloud subscriptions makes it a cost-effective solution, further enhancing the suite's overall appeal.
Why Choose Adobe Fonts?
For Creative Cloud subscribers, Adobe Fonts is practically a must-have. It unlocks an expansive library of premium fonts at no extra charge. This removes the complexities and costs associated with individual font licenses, streamlining design workflows and boosting productivity. The direct integration with Adobe software makes font management remarkably efficient.
Key Features and Benefits
-
Extensive Library: Browse over 20,000 professional fonts from leading foundries, covering a wide spectrum of styles to suit any project.
-
Unlimited Usage: Your Creative Cloud subscription grants you unlimited font usage for both personal and commercial projects. No pageview limits or licensing restrictions to worry about – a major plus for web development.
-
Seamless Integration: Activate and use fonts directly within your favorite Adobe applications like Photoshop, Illustrator, InDesign, and After Effects. This streamlines your workflow, providing real-time font previews and effortless application.
-
Web Font Embedding: Embed fonts on your websites with ease and without pageview limitations. This ensures consistent branding and typography across platforms, simplifying web development.
-
Device Synchronization: Access your activated fonts on any device linked to your Creative Cloud account. This offers flexibility and ensures consistent typography across your various workspaces.
Pros and Cons
Pros:
- High-quality, professional typefaces
- Included with Creative Cloud subscriptions
- Easy web project implementation
- No pageview restrictions
Cons:
- Requires an Adobe Creative Cloud subscription
- Standalone font subscriptions can be expensive
- Some popular Google Fonts might not be available
Pricing and Technical Requirements
Adobe Fonts is included with all paid Creative Cloud subscriptions. Standalone font-only subscriptions are available for those who don't need the full Creative Cloud suite. Website implementation is straightforward, requiring only a small code snippet in your website's <head> section.
Implementation Tips
-
Explore the Font Library: Familiarize yourself with the diverse library and utilize the filtering options to discover the ideal fonts for your projects.
-
Direct Application Activation: Activate fonts directly within your Adobe applications for a more efficient workflow.
-
Website Resources: The Adobe Fonts website provides valuable resources, including web font implementation guides and font pairing suggestions.
Comparison with Google Fonts
While Google Fonts offers a free and extensive selection, Adobe Fonts generally provides higher quality and curation. The seamless Creative Cloud integration makes Adobe Fonts a compelling choice for subscribers. Google Fonts remains a budget-friendly alternative for those outside the Adobe ecosystem, but Adobe Fonts offers distinct advantages for professional workflows.
Website: https://fonts.adobe.com/
2. Fontshare
Fontshare stands out for its compelling blend of quality and accessibility. This free font service, offered by the Indian Type Foundry (ITF), boasts a curated collection of professionally designed fonts available at no cost for both personal and commercial projects. This makes it an excellent resource for budget-conscious businesses, freelancers, and hobbyists.
Whether you need a distinctive typeface for your startup's website, an eye-catching font for a marketing campaign, or a fresh look for your blog, Fontshare has you covered. While its library might not be as extensive as some other platforms, Fontshare prioritizes quality. Each font family is meticulously crafted by skilled type designers, resulting in unique and visually appealing choices.
Features and Benefits
Fontshare offers a range of features and benefits that make it a valuable resource for designers:
- Free for Commercial Use: A major advantage, eliminating licensing fees for commercial projects.
- High-Quality Typefaces: The platform's curated collection ensures visually appealing and well-designed fonts.
- Variable Font Support: Offering flexibility and dynamic adjustments of weight and width for precise typographic control.
- Easy Web Implementation: Streamlined integration methods simplify adding fonts to websites.
- Downloadable Font Files: Download fonts directly for use in design software.
- Growing Library: Regular additions of new font families ensure an expanding selection.
Pros & Cons
Pros:
- Completely free for personal and commercial projects.
- High-quality, professionally designed typefaces.
- Simple licensing terms.
- Expanding library of font options.
Cons:
- A smaller collection compared to platforms like Google Fonts.
- Limited font styles within some families (e.g., regular and italic only).
- Being a relatively new service, it offers fewer established typefaces.
Implementation Tips
Fontshare provides both @font-face code snippets and direct webfont links for seamless web implementation. Choose the method that best suits your workflow.
Comparison with Google Fonts
While Google Fonts offers a massive library, Fontshare focuses on high-quality, free-for-commercial-use fonts. This makes it a valuable alternative for distinct typography without licensing restrictions.
Website
Fontshare is a valuable tool for anyone looking for stylish, high-quality fonts without the associated costs or complex licensing. Its growing library and focus on quality make it a strong contender among free font resources, presenting a worthy alternative to Google Fonts.
3. Font Squirrel
Font Squirrel is a reliable source for free, commercially-licensed fonts. This makes it an invaluable resource for designers, developers, and marketers working with a budget. Unlike other free font websites, Font Squirrel prioritizes quality and ease of use. Its curated collection ensures a higher standard of typography than sites with less rigorous selection processes.
This focus on quality is essential for professionals who need reliable and visually appealing fonts for their projects. These projects might include website design, marketing brochures, or even personal creative endeavors.
Webfont Generator and Other Tools
One of Font Squirrel's most useful features is its Webfont Generator. This tool simplifies converting desktop fonts into web-friendly formats like WOFF, EOT, and TTF. It also provides the necessary CSS code for implementation. This removes the technical challenges often associated with using custom web fonts. You can upload your chosen font, generate the webfont kit, and seamlessly add it to your website.
Font Squirrel also provides downloadable font kits with all the required files for desktop use. Each font includes detailed licensing information, ensuring you understand the terms of use and avoid legal complications. Additionally, they offer a font identification tool. This is particularly helpful if you've encountered a font you like but are unsure of its name. For further resources on design and development, you might find our sitemap useful.
Features, Pros, and Cons
Here's a breakdown of Font Squirrel's features, advantages, and disadvantages:
Features:
- 100% free commercially licensed fonts
- Webfont Generator for web format conversion
- Downloadable font kits with necessary files
- Font identification tool
- Detailed licensing information
Pros:
- Free for commercial use
- Quality curation for consistent typography
- Powerful Webfont Generator
- Clear licensing information
Cons:
- Limited selection compared to premium services like Adobe Fonts or Google Fonts.
- Inconsistent quality across the library. While curation helps, some fonts are superior to others.
- Less frequent updates compared to alternatives.
Website: https://www.fontsquirrel.com/
Conclusion
Font Squirrel effectively bridges the gap between free resources and professional requirements. It's a practical option for anyone looking for high-quality, commercially-usable fonts without the expense of premium services. While the selection is smaller than paid alternatives, the curated library and Webfont Generator make it a powerful tool for designers and developers on a budget.
4. Fonts.com: A Vast Library for Professional Typography
Fonts.com, operated by Monotype, stands out as a leading commercial font marketplace. Unlike free alternatives like Google Fonts, Fonts.com focuses on providing an extensive catalog of high-quality, professionally designed typefaces. This makes it a strong choice for businesses, digital marketers, and anyone seeking a polished and unique visual identity.
With over 150,000 fonts from renowned foundries like Monotype and Linotype, Fonts.com caters to a wide range of typographic needs. Whether designing a website, crafting marketing materials, or curating on-screen content for a streaming service, you're likely to find fonts that align with your vision.
Fonts.com offers both subscription plans and one-time purchases, providing flexibility for different budgets and usage requirements. Subscriptions offer access to a broad library of web fonts, while desktop licenses are available for local use within design software like Adobe Photoshop. For larger organizations, Fonts.com also provides enterprise-level font management solutions for comprehensive control over font usage.
Key Features & Benefits
Fonts.com offers several key features and benefits that make it a valuable resource for design professionals:
-
Massive Selection: Access over 150,000 professional fonts from leading foundries and individual designers. This extensive library allows for highly customized branding and a distinct visual identity.
-
Web Font Hosting & Desktop Licensing: Benefit from streamlined web font integration and desktop licensing for various design applications, supporting both online and offline design workflows.
-
Enterprise Font Management: Robust solutions for large organizations help manage and control font usage across teams and projects, ensuring brand consistency and simplifying licensing compliance.
-
Advanced Font Discovery: Filtering tools help users quickly navigate the extensive library and find the perfect typeface based on criteria like style, weight, and classification, saving valuable design time.
-
Flexible Licensing: Choose between subscription-based access and one-time purchases to best suit your project needs and budget.
Pros & Cons of Using Fonts.com
Like any service, Fonts.com has its advantages and disadvantages:
Pros:
- Extensive selection of high-quality, professional typefaces.
- Includes fonts from major foundries like Monotype and Linotype.
- Powerful enterprise solutions for large organizations.
- Adaptable licensing options to fit diverse needs.
Cons:
- More expensive than free alternatives like Google Fonts.
- Licensing structure can be initially complex.
- Web font implementation requires more steps than Google Fonts.
Implementation Tips
To get the most out of Fonts.com, consider these tips:
- Use the advanced filtering options to refine your font searches.
- Carefully evaluate your licensing needs based on project scope.
- Refer to the Fonts.com documentation for detailed web font implementation instructions.
Website: https://www.fonts.com/
Fonts.com excels where free font alternatives often fall short, providing a premium selection and powerful management tools. While the cost may be higher, the investment can be worthwhile for professionals who prioritize quality, brand consistency, and access to a vast typographic universe.
5. Typotheque
Typotheque stands out as a premier choice for users who value typographic excellence and broad multilingual support. If you're seeking unique, high-quality fonts beyond the usual Google Fonts offerings, Typotheque is worth considering. Founded by renowned type designer Peter Biľak, this independent foundry focuses on crafting original typefaces with meticulous attention to detail and a strong emphasis on readability.
Unlike large font marketplaces, Typotheque provides a curated selection, ensuring each font meets their high standards. This simplifies browsing and selection, especially for professionals with specific aesthetic or functional needs. Their fonts are particularly well-suited for projects requiring a sophisticated, international presence.
Features and Benefits
-
Original, High-Quality Typefaces: Typotheque's fonts are designed with a distinct artistic vision, offering unique character and personality not typically found in free font libraries. This is ideal for branding and design projects where differentiation is essential.
-
Exceptional Multilingual Support: Beyond basic Latin characters, Typotheque offers extensive support for other scripts like Cyrillic, Greek, Arabic, and Hebrew. This is a crucial feature for global businesses and multilingual projects.
-
Flexible Web Font Options: You can self-host fonts or use their cloud-hosted web font service for easy implementation.
-
Variable Font Technology: Many Typotheque fonts utilize variable font technology, enabling dynamic adjustments of weight and width within a single font file. This results in smaller file sizes and greater design flexibility.
-
Custom Font Development: For truly bespoke typography, Typotheque offers custom font development, allowing you to create a unique typeface tailored to your specific brand.
Pros and Cons
Here's a quick overview of the advantages and disadvantages of using Typotheque:
| Pros | Cons |
|---|---|
| Unique, carefully crafted typefaces | Premium pricing |
| Superior language support | Smaller selection than large marketplaces |
| High attention to detail and quality | May be excessive for simple, low-budget projects |
| Transparent licensing |
Implementation Tips
Typotheque provides comprehensive documentation and resources for implementing their fonts. Choose between self-hosting or their cloud-hosted service depending on your project's technical needs and budget. Self-hosting offers more control if you're comfortable managing font files and server configurations. The cloud-hosted option provides simpler implementation and automatic updates.
Comparison with Similar Tools
While services like Google Fonts offer a vast library of free fonts, they may lack the distinctive character and extensive multilingual support found in Typotheque. Other premium foundries exist, but few match Typotheque's dedication to typographic quality and global language coverage.
Website: https://www.typotheque.com/
For professionals who prioritize high-quality typography and robust multilingual support, Typotheque represents a worthwhile investment. While the premium pricing may not suit every project, the unique aesthetic and technical excellence of their fonts can significantly elevate your brand's communication.
6. Type Network
Type Network prioritizes quality over quantity, setting it apart from large font marketplaces. It's a collaborative platform showcasing independent foundries and designers, offering a curated collection of original, high-quality fonts. This makes it a strong alternative to Google Fonts for professionals looking for unique and expressive typography.
Whether you're a digital marketer building a brand identity, a business professional creating a presentation, or a tech enthusiast developing a website, Type Network offers access to typefaces with exceptional craftsmanship and distinct character. These fonts can truly elevate your projects.
Curated Collection and Features
Type Network’s strength lies in its curated collection. Rather than overwhelming users with countless options, they provide a refined selection of typefaces from leading type designers and studios. This ensures a high standard of quality and helps users discover truly unique fonts.
The platform supports variable font technology, giving designers granular control over typographic details. This allows for fine-tuning the weight, width, and slant of chosen fonts. Convenient web font licensing simplifies online implementation. Direct support from type designers also offers invaluable assistance and expertise. You can even commission custom fonts for truly bespoke typographic solutions.
Benefits for Businesses and Tech Enthusiasts
For businesses, Type Network provides an opportunity to create a strong and unique brand identity. Its high-quality, exclusive typefaces can distinguish your brand from competitors using more common fonts. For tech enthusiasts and digital marketers, Type Network provides access to advanced typographic technology and a curated selection of fonts to enhance the user experience and aesthetics of digital products and marketing materials. Check out this article about Page Sitemap for additional website development and design resources.
Pros and Cons of Type Network
Pros:
- Access to exclusive, high-quality typefaces not available on mainstream platforms.
- Direct contact with original type designers, providing support and opportunities for collaboration.
- Emphasis on typographic innovation and quality.
- Support for independent type creators.
Cons:
- Higher prices than mainstream services like Google Fonts. This reflects the premium quality and exclusivity of the fonts.
- Smaller library than major font marketplaces due to the curated approach.
- May require some typographic expertise to fully appreciate the nuances and potential of the available fonts.
Pricing varies based on the specific font and license, but expect a premium for the quality and exclusivity offered. Technical requirements are minimal, with straightforward web font integration options. Compared to free services like Google Fonts, Type Network is an investment—one that results in distinctive and impactful typography.
Conclusion
Type Network stands out because of its focus on high-quality, exclusive typefaces and its support for independent type designers. If you need fonts that differentiate your work and express craftsmanship and originality, Type Network is an excellent alternative to Google Fonts. Visit Type Network to explore their collection and find the perfect font for your next project.
7. Font Library
Font Library (formerly Open Font Library) stands out as a provider of truly free and open-source fonts. Whether you're a tech enthusiast, business professional, or digital marketer concerned about licensing, Font Library is a valuable resource. The platform offers a large collection of fonts under licenses like the SIL Open Font License and GNU GPL. These licenses guarantee you can freely use, modify, and redistribute the fonts without legal concerns. This is especially important for projects involving wide distribution, community involvement, or derivative works.
Unlike some "free" font resources with hidden costs or limitations, Font Library is transparent and completely free. There's no tracking, no subscriptions, and no external dependencies. You get direct downloads of the font files you need. This makes it ideal for remote workers requiring quick access to reliable typefaces without navigating complex licensing agreements. Content creators in streaming and entertainment will also appreciate the freedom and flexibility.
Key Features and Benefits
- 100% open-source and free fonts: Use any font for personal, commercial, or even modified and redistributed projects.
- Collaborative community-driven platform: Benefit from a global network of typographers and designers.
- Searchable by license type and features: Find fonts with specific characteristics or licensing requirements.
- Direct downloads of font files: No account creation or complex processes required.
- Contributions welcome from designers: A growing resource with new fonts added regularly.
Pros and Cons
Let's examine the advantages and disadvantages of using Font Library.
Pros:
- All fonts are completely free and open-source.
- Clear licensing allows for modification and redistribution.
- No tracking or external dependencies.
- Community-supported typography.
Cons:
- Variable Quality: Expect to sift through some less polished options.
- User Interface: Navigation and search functionality could be improved compared to commercial alternatives.
- Professional-Grade Typefaces: While extensive, the library may lack the highly refined options of commercial libraries.
- Font Families: Fewer font families with extensive weight variations, potentially limiting design flexibility.
Comparison with Similar Tools
While Google Fonts offers a wide selection of free fonts, Font Library's distinction lies in its unwavering commitment to open-source principles. Google Fonts operates under different licenses, and some restrictions may apply depending on modifications or redistribution. Font Library's purely open-source nature guarantees complete freedom.
Implementation Tips
- Browse the Font Library website and use the search filters.
- Download the font files directly to your computer.
- Install the fonts on your operating system as you would any other font. They'll then be available in your design software and other applications.
Font Library is an invaluable resource for anyone needing truly free and open-source typefaces. While the interface might not be as polished as commercial options, its commitment to open licensing and community contribution makes it essential for projects prioritizing freedom and flexibility.
8. Fontspring
Fontspring stands out among other font providers with its unique focus on perpetual licensing. This means you purchase a font license outright, owning the right to use it indefinitely, rather than paying recurring subscription fees. This model presents a compelling alternative to Google Fonts for those prioritizing ownership and predictable budgeting. It's especially beneficial for businesses and professionals engaged in long-term projects, where subscribing to a font service could become expensive over time.
Fontspring offers a carefully curated selection of high-quality fonts from independent foundries and established type designers. This ensures a diverse and professional collection. While the library may not be as expansive as some subscription-based services, the emphasis on quality over quantity increases the likelihood of finding unique and well-crafted typefaces.
Features
Fontspring offers a range of helpful features:
- Perpetual Licenses: One-time purchases give you lifetime access to the font.
- Clear Licensing Terms: Understand your usage rights easily and avoid potential confusion.
- Web Font Hosting: Simplify web implementation with included web font hosting.
- Discounts and Bundles: Save money with regular discounts and bundle deals on multiple fonts.
- Desktop and Web Fonts: Use your fonts in your design software and online.
Pros
Here's a summary of Fontspring's advantages:
- No Subscriptions: Enjoy predictable budgeting and long-term cost savings without ongoing fees.
- Transparent Licensing: Easily understand and comply with the simple licensing model.
- Independent Foundry Support: Discover unique, high-quality fonts from independent creators.
- High-Quality Selection: Access a curated library of professional typefaces.
Cons
Some potential drawbacks to consider:
- Higher Upfront Cost: Requires a larger initial investment compared to subscription services.
- Limited Trial Options: Testing fonts extensively before purchase can be challenging.
- Smaller Library: May not offer the same volume of choices as larger marketplaces.
Implementation Tips
After purchasing a font, download the files and install them on your computer. For web use, utilize the included web font hosting. Fontspring typically provides a code snippet for embedding in your website’s header, linking to the hosted font files. This streamlines the process and ensures consistent rendering across different browsers.
Why Fontspring Stands Out
In a market saturated with subscription models, Fontspring provides a welcome alternative. The perpetual licensing offers long-term value and predictable budgeting, making it a smart choice for businesses, freelancers, or anyone seeking ownership of their font collection. While the initial cost may be higher, avoiding recurring fees makes Fontspring cost-effective over time, especially for consistent font users. The platform's dedication to clear licensing and high-quality fonts strengthens its position as a robust Google Fonts alternative.
Website: https://www.fontspring.com/
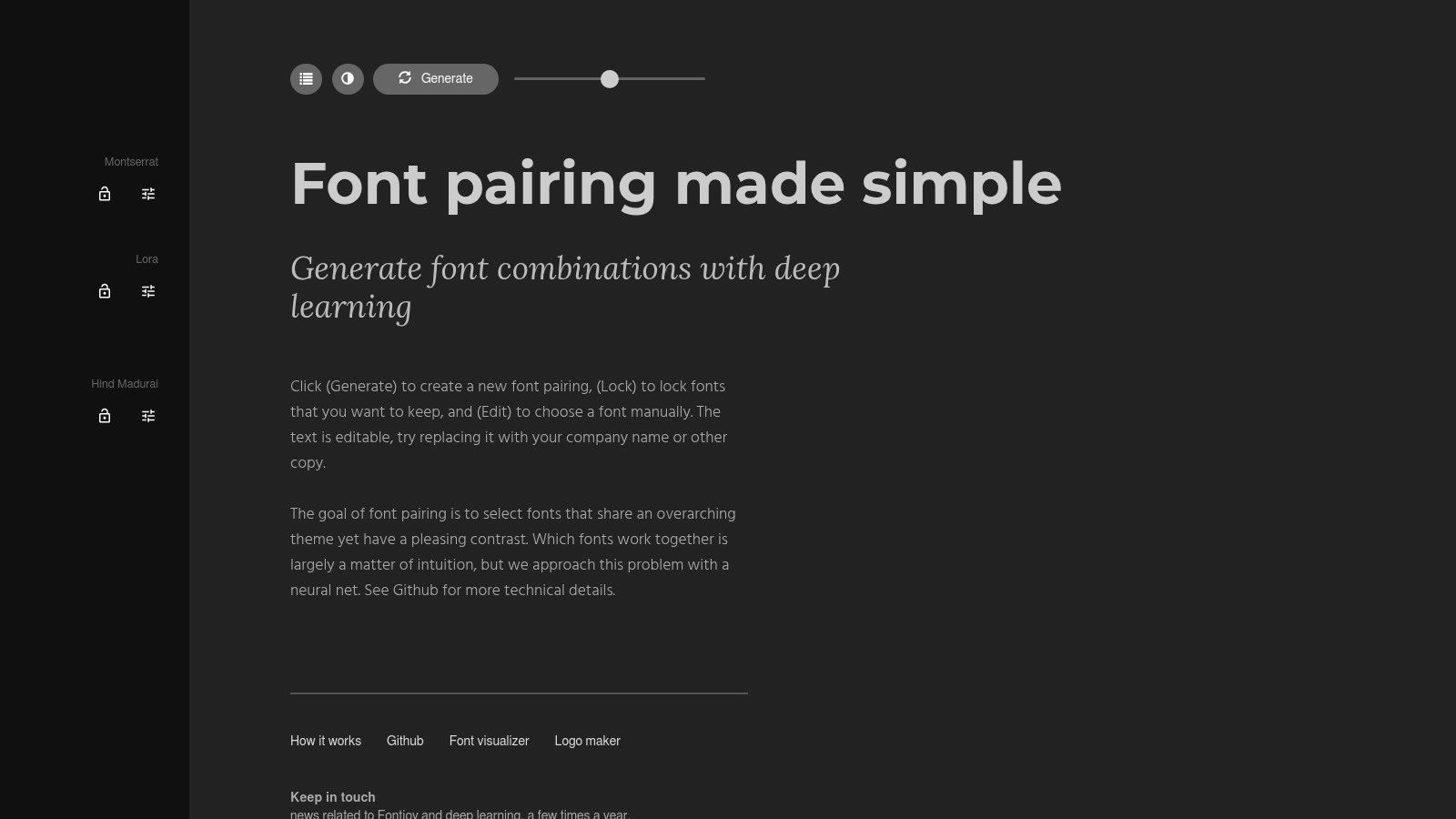
9. Fontjoy
Finding the right font pairing can be a real challenge when designing a website, presentation, or marketing materials. Fontjoy uses machine learning to simplify this process. It's not a font library itself, but rather a discovery tool. Fontjoy connects you with harmonious font combinations from Google Fonts and other free resources. This makes it an excellent resource for both experienced designers and beginners.
Fontjoy simplifies a complex process. Instead of manually testing countless font combinations, the AI suggests pairings for you. You can adjust the contrast levels between headings, body text, and other elements. This allows for experimentation and the discovery of unexpected, yet effective combinations, saving you valuable time and effort.
You can also customize the preview text to see how the fonts will appear in your specific project. Once you find the perfect match, Fontjoy provides direct links to the font sources for easy implementation.
Key Features of Fontjoy
- AI-Powered Font Pairing Suggestions: Fontjoy's intelligent algorithm is its core strength.
- Integration with Google Fonts Library: Access a vast collection of free fonts seamlessly.
- Adjustable Contrast Controls: Fine-tune the visual balance between chosen fonts.
- Preview Text Customization: See how fonts look with your content.
- Direct Links to Font Sources: Easily download or embed your chosen fonts.
Pros and Cons of Fontjoy
Here's a quick overview of the advantages and disadvantages:
| Pros | Cons |
|---|---|
| Simplifies font pairing | Relies on external font libraries |
| Helps discover unique combinations | Limited to available fonts in connected libraries |
| Free to use without registration | AI suggestions may not always meet specific design needs |
| Intuitive and visually appealing interface | Lacks advanced font filtering options |
Fontjoy is free to use with any web browser. For more design resources and tools, check out this complete category guide.
For digital marketers, business professionals, and tech enthusiasts looking to improve their typography quickly and efficiently, Fontjoy is a valuable tool. Even experienced designers can benefit from its ability to inspire creativity. Fontjoy makes sophisticated font pairing accessible to everyone, empowering users to create visually appealing and professional designs. Visit the Fontjoy website to get started.
10. The League of Moveable Type
The League of Moveable Type holds a special place in the history of open-source typography. Founded in 2009 as the first open-source type foundry, it has significantly elevated the standard for freely available fonts. Instead of prioritizing quantity, they’ve curated a collection of professionally designed typefaces suitable for a wide range of projects.
This focus on quality makes the League a valuable resource for anyone seeking distinctive, well-crafted fonts without licensing fees. This is particularly appealing to budget-conscious businesses, startups, and independent creators.
The foundry’s commitment to typographic excellence is evident in every offering. Each font family includes multiple weights, providing designers with the flexibility they need for various contexts. Whether you're designing a website, a logo, or marketing materials, The League of Moveable Type offers reliable options for impactful typography. The availability of web-friendly fonts also simplifies the process of creating visually appealing online content.
Key Features and Benefits
Here’s a quick look at what The League of Moveable Type offers:
- Curated Collection: A selection of high-quality, professionally designed open-source typefaces.
- Multiple Weights: Complete font families offer flexibility for different design applications.
- Open Font License (OFL): All typefaces are available under the OFL, granting broad usage rights.
- Educational Resources: The League also provides resources about typography.
Pros and Cons
To help you decide if The League of Moveable Type is right for you, let’s consider the advantages and disadvantages:
| Pros | Cons |
|---|---|
| Free for commercial and personal use | Limited selection of font families |
| High-quality designs | Fewer releases than commercial foundries |
| Open-source, allowing modifications | May lack specialized font styles |
| Focus on typographic craftsmanship | Limited support options |
Website: The League of Moveable Type
The League of Moveable Type has earned its place on this list by providing a reliable source of high-quality, free-to-use fonts. While the selection may be smaller than commercial alternatives, the focus on quality and open-source nature makes it invaluable. The straightforward licensing, simply download and use, adds to its appeal. For projects requiring unique typography without the expense, The League of Moveable Type offers a compelling alternative.
Quick Comparison: Top 10 Google Font Alternatives
| Software | Core Features | 👥 Target Audience | ✨ Unique Selling Points | 💰 Price/Value |
|---|---|---|---|---|
| Adobe Fonts | 20K+ fonts, CC integration | Creative pros | Auto activation, device sync | Premium subscription |
| Fontshare | Free high-quality & variable fonts | Budget designers | Free for commercial use | Free |
| Font Squirrel | Curated, free-for-commercial fonts | Web designers | Powerful Webfont Generator | Free |
| Fonts.com | 150K+ fonts, enterprise solutions | Professionals & enterprises | Extensive library | High investment |
| Typotheque | Unique typefaces, multilingual support | Design purists | Crafted quality & language richness | Premium |
| Type Network | Exclusive fonts from curated foundries | Innovative designers | Direct connection with designers | High-end |
| Font Library | Open-source fonts, easy downloads | Community & developers | Collaborative, open licenses | Free |
| Fontspring | Clear licensing, one-time purchases | Licensing purists | Transparent, perpetual licenses | One-time cost |
| Fontjoy | AI-powered font pairing | Design explorers | Smart font combo suggestions | Free |
| The League of Moveable Type | Open-source, curated typefaces | Open-source enthusiasts | Focus on typographic craftsmanship | Free |
Finding the Perfect Google Font Alternative
Choosing the right Google Font alternative depends on your project's specific needs, budget, and aesthetic preferences. This list provides diverse options, ranging from free and open-source solutions like Font Squirrel and The League of Moveable Type to premium services such as Adobe Fonts, Fonts.com, Typotheque, and Type Network. Fontshare offers a unique model with free fonts from independent designers. Tools like Fontjoy can help you discover and pair fonts effectively.
Choosing the Right Tool
When selecting a font provider, several key factors come into play. These include your budget, the available font selection, and the platform's ease of use. Understanding these aspects will help you make an informed decision.
-
Free vs. Paid: Consider your budget. Free options like Font Squirrel and Font Library are excellent for personal projects or budget-conscious endeavors. If you require extensive commercial licenses or specialized typefaces, premium services like Adobe Fonts or Fontspring may be a better investment.
-
Font Selection: Each platform boasts a unique library. Browse through the offerings of each tool to find the style that best suits your brand identity. Fonts.com and Typotheque are known for their expansive collections, while Fontshare focuses on unique, independent designs.
-
Ease of Use: Some platforms, like Adobe Fonts, offer seamless integrations with design software like Photoshop. Others, like Font Squirrel, may require manual implementation. Choose a tool that aligns with your technical skills and workflow.
Implementation and Getting Started
Most platforms provide clear instructions for implementing their fonts. This typically involves downloading font files or linking to them via CSS. Pay close attention to licensing agreements and usage restrictions. Tools like Fontjoy can simplify the design process by helping you select and pair fonts visually.
Budget and Resource Considerations
Free font options are ideal for personal projects and tight budgets. However, premium services often offer more robust licensing options, professional support, and access to a wider range of high-quality fonts. Weigh the costs against the benefits based on your project's scope and requirements.
Integration and Compatibility
Ensure that the fonts you choose are compatible with your target platforms (web, mobile, print). Web fonts are typically served via CSS, while print projects may require specific file formats. Test your chosen fonts thoroughly to ensure they render correctly across different browsers and devices.
Key Takeaways
Here's a summary of the essential points to remember when searching for Google Font alternatives:
- Diversity: Explore various platforms to find the perfect style and licensing options.
- Budget: Consider free and paid options based on project needs.
- Implementation: Factor in the technical aspects of integrating fonts.
- Compatibility: Ensure cross-platform compatibility for consistent rendering.
Conclusion
Moving beyond Google Fonts opens up a world of typographic possibilities. By considering the factors outlined above and exploring the variety of tools available, you can elevate your designs with unique and impactful typography that truly reflects your brand’s personality and message. Whether you're designing a website, creating marketing materials, or developing a mobile app, finding the right font is a crucial step in crafting compelling visual content.